I’m finishing work on a module for school. They have a new gender and sexual violence policy that comes into effect this year and they wanted to develop an effective and engaging way to get the message out to their incoming student population, and student leaders on campus. This is important stuff.
By “engaging”, we need videos, reflective prompts, visualizations…
Beyond awareness-raising, one of the goals was to capture data from the participants so that they could do some analysis (and longitudinal awareness) about the responses. We looked at a bunch of tools for this . LMSes came up short (and ugly), and rapid elearning development tools (even with the snappiest LTI integrations and SCORM-abilities) didn’t hit the mark.
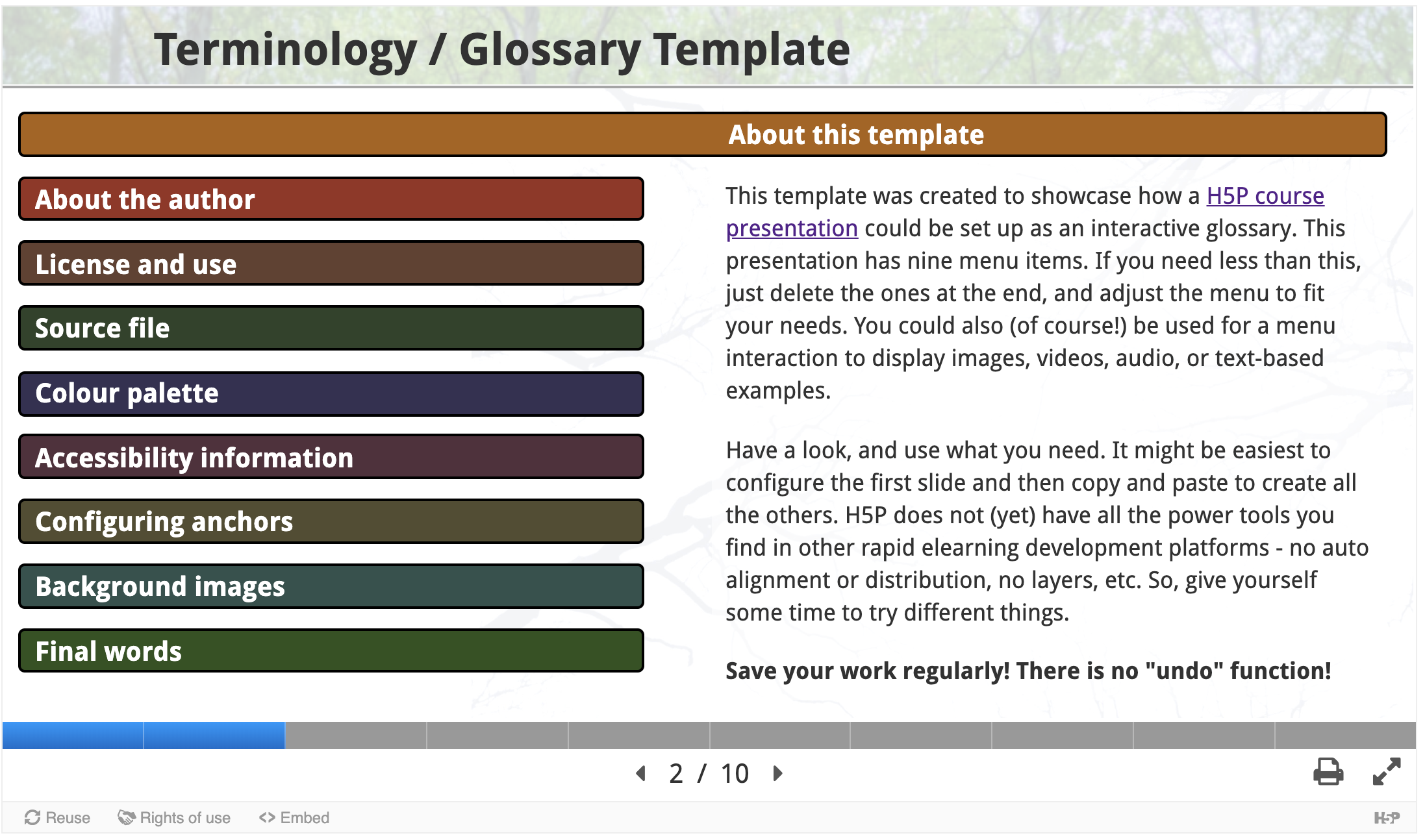
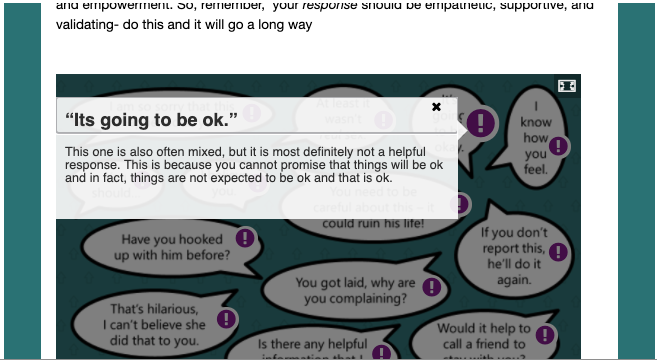
We landed on using Qualtrics, sprucing it up with a custom theme, and embedded video and H5P interactions:

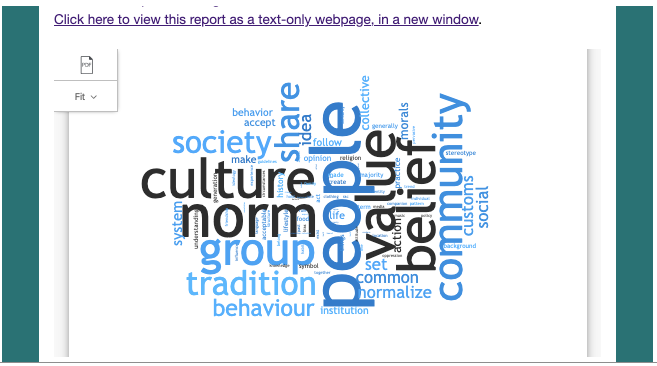
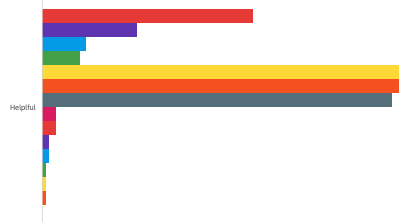
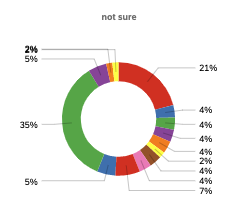
…and some public-reports with visualizations that are updated automatically based on student responses (these are displayed to students as well):

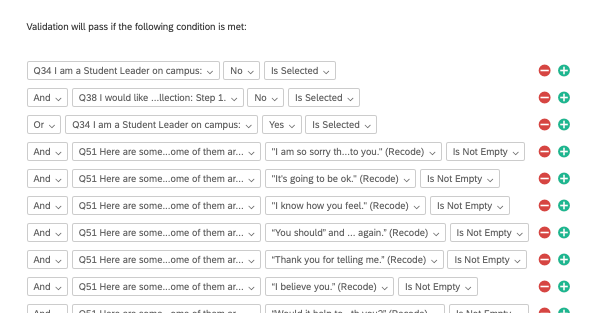
…throw in some customize learning paths through content based on responses and custom validation (this stuff hurts my brain a bit):

…and we have the data, with all the pretty graphs (many of these are available to students as well):


I’m pretty excited about this approach and the collection of tools. Lots of possibilities here I think.